Amazon alone sells over 12 million products. Now imagine how many products are there across over 20 million Ecommerce sites in the world.
Keeping track of so many products isn’t easy. Here’s where WooCommerce SKU comes into the picture. It associates each product with a unique ID, making it easy to locate, find, and track.
Here’s all you need to know about WooCommerce SKU.
What Is WooCommerce Product SKU?
WooCommerce product Stock Keeping Unit (SKU) is a unique ID assigned to each product for inventory management purposes. Each product has a unique SKU, making it easier to find and track a product.
Some companies also add components like style and pricing in their SKUs.
Generating SKUs is easy. You can use a plugin that automatically generates SKUs for all your products and product variations. These plugins come with various SKU format options, allowing you to add SKU to your online store as per your requirements.
How Does WooCommerce Product SKU Work?
Setting SKUs is the back-end part of your WooCommerce operations. When you add a new product to your WooCommerce store, it doesn’t have an SKU by default. You can add an SKU manually by going to your WordPress dashboard and heading to Products. You can also generate SKUs automatically using an automatic product SKU generator.
We’ll delve into a step-by-step process to create SKUs in a later section of this guide.
Once you add an SKU for a product, it acts as a unique product ID. No two products can have the same SKU. Hence, if you need to locate a product in your inventory, you can use its SKU to search for it. Your customers can also search for a specific product using its SKU.
Benefits of SKUs in a WooCommerce Store
SKUs may not seem like a necessary thing if you are a new Ecommerce business. However, if you have a large inventory with hundreds of variable products, keeping track of them and managing your inventory can be challenging. Here’s where SKU comes to the rescue.
Let’s look at the key advantages of using SKUs in your WooCommerce store.
How to Create SKUs for WooCommerce Products?
There are two ways to add SKUs for WooCommerce products. The first way is to add an SKU for each purchasable item manually. Let’s look at the manual process first.
Step 1

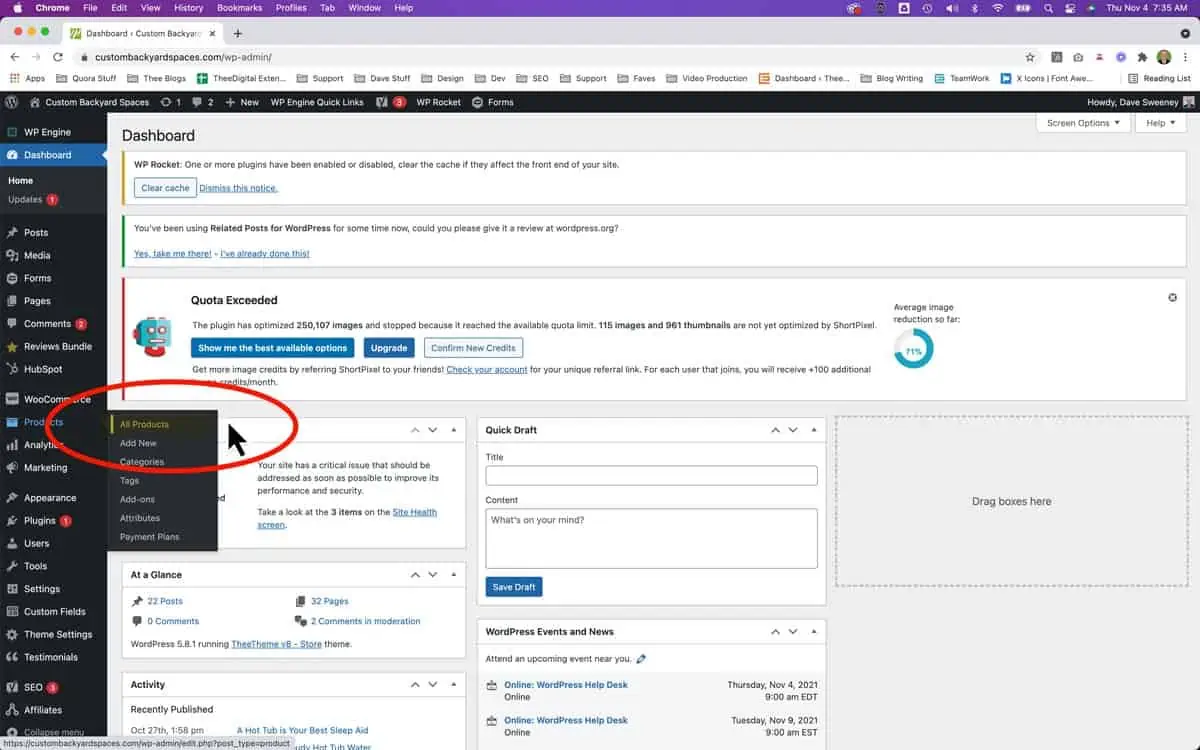
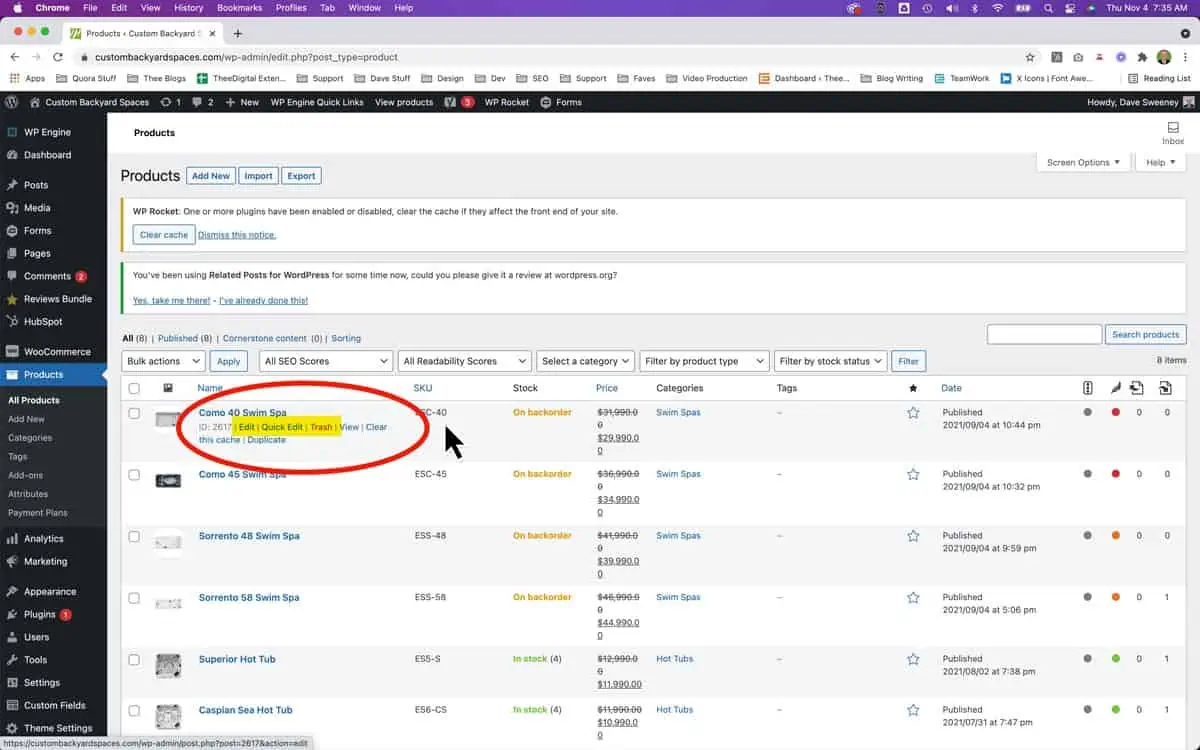
Log into your WordPress admin account and head to the dashboard. Websites with WooCommerce installed have a “Products” section. Click on Products and then on All Products. All the existing products in your store will show up.
Step 2

Each product has three options: Edit, Quick Edit, and Trash. Click on Edit to open the individual product settings.
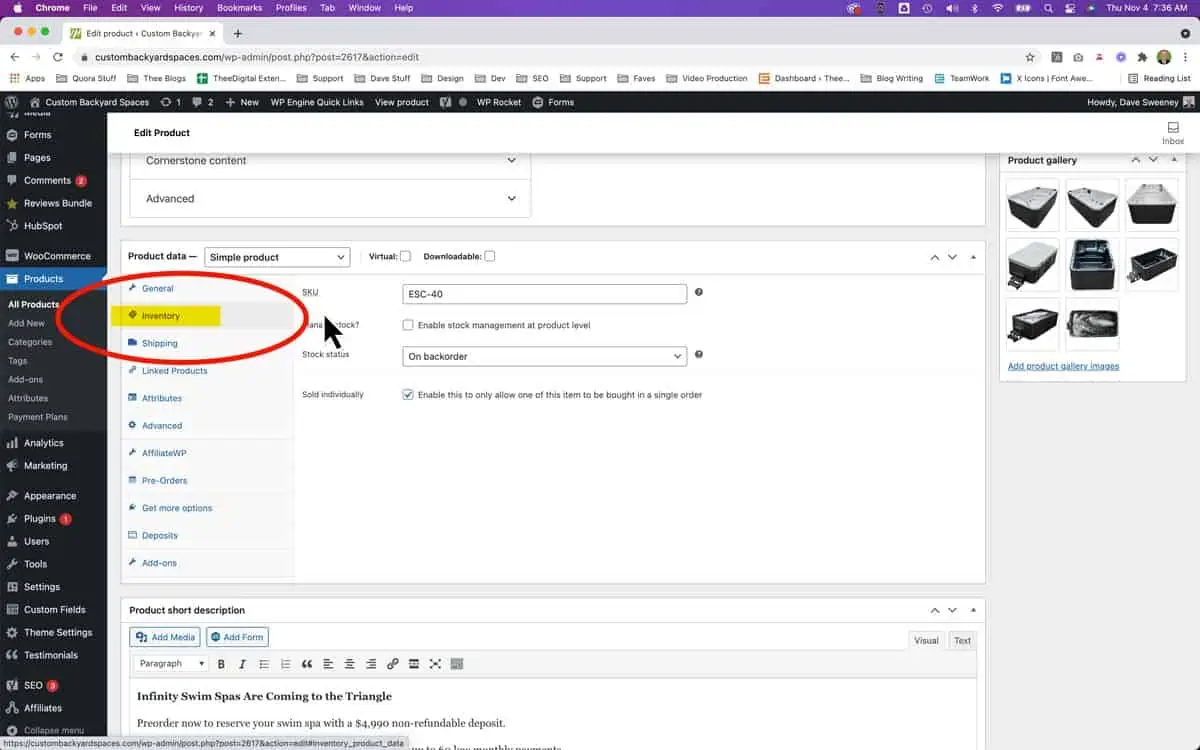
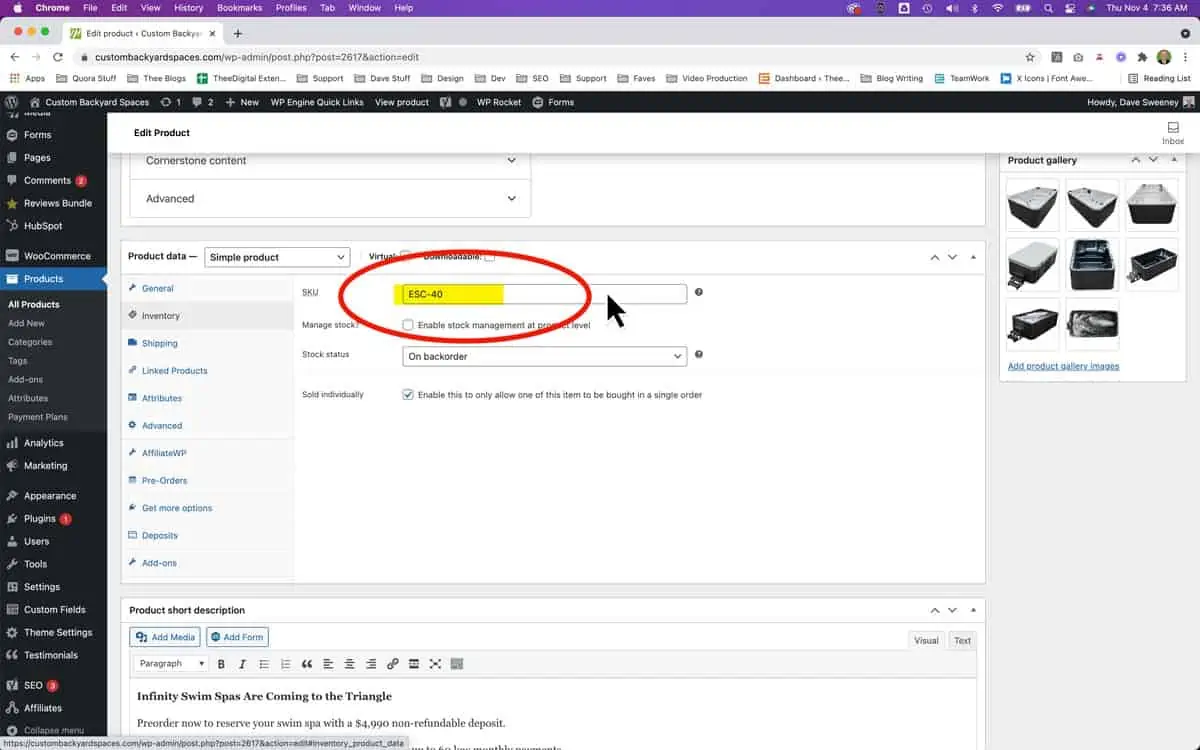
Step 3

Look for “Product data” and head to the “Inventory” block. On the right side, you’ll find the SKU field, which will be null by default. Add the SKU number in that field and save the changes.
Step 4

Since SKU is the identification number of any online product, it’s essential to add an SKU for all products in your products tab. Once you do that, you can enable search by SKU functionality on your store.
Make sure you add a different SKU for each variable product. For example, if you sell the same t-shirt of different colors, add a unique SKU for each t-shirt.
Manually adding SKUs for each product is time-consuming. You also need to follow the same structure for all SKUs, or else there will be a mismatch. You can automate the SKU creation process with the help of plugins. These plugins automatically create SKUs for newly-added products.
Let’s look at the three best plugins for adding SKUs in WooCommerce.
Product SKU Generator by SkyVerge generates a parent SKU for a parent product, along with SKUs for external and simple products. It supports all product types, and it’s free to use.
Key features of this plugin:
- Create SKUs automatically for all products
- Bulk updating
- Attribute names and sorting
- Generate SKUs using product ID or slug
Easy Auto SKU Generator for WooCommerce by Dan Zakirov is an easy-to-use plugin that lets you generate and add product SKUs automatically. It can also mass-generate SKUs of all products at the same time.
Key features of this plugin:
- Generate SKUs for all products automatically
- Choose the SKU format of your choice
- Bulk generate SKUs for all products by category
- Use the product ID as SKU
SKU Generator for WooCommerce by WP Wham is a full SKU support plugin that allows you to create SKUs automatically for new products. It also allows you to regenerate SKUs for your existing products.
Key features of this plugin:
- Set SKU using attributes like prefix, suffix, category, number length, etc.
- Add duplicate SKUs
- Send SKUs to customer emails
- Enable product searching by SKU and product name on the frontend
Need a different plugin? Have a look at our list of the best WooCommerce plugins for 2022.
Most Frequently Asked Questions about WooCommerce SKUs
How to change SKU in WooCommerce?
You can change SKU in WooCommerce by logging in to your WordPress admin account and clicking on All Products under the Products section. Click on Edit under the product whose SKU you want to change. A settings page will open. Scroll down to the SKU field, enter the SKU, and save the changes.
How to hide SKU in WooCommerce?
You can hide SKU in WooCommerce using two ways. You can either remote using custom CSS or a PHP hook. For removing it using CSS, go to the Customize section, and paste the following code in the Additional CSS section:
.single-product span.sku_wrapper {
display: none !important;
}
How to add SKU to WooCommerce emails?
You can add product SKUs to your WooCommerce emails by adding a code snippet in the functions.php of your child theme. Here’s the code you need to add:
// Adds SKUs to WooCommerce order emails
function w3p_add_sku_to_wc_emails( $args ) {
$args[‘show_sku’] = true;
return $args;
}
add_filter( ‘woocommerce_email_order_items_args’, ‘w3p_add_sku_to_wc_emails’ );
How to find a product using the same SKU in WooCommerce?
WooCommerce doesn’t allow you to add duplicate SKUs. When you enter the same SKU twice, it will give you a warning and ask you to enter a variation of the SKU entered. If you have a product with a duplicate SKU, you can change it by adding a number or letter at the end of the SKU
How to add SKU to archive in WooCommerce?
There are two ways to add SKU to the archive in WooCommerce. The first way is by using the “woostify-woocommerce-archive-product-functions.php” file. If that doesn’t work, you can use the following code:
add_action( ‘woocommerce_after_shop_loop_item_title’, ‘woostify_custom_sku_product_page’, 20, 1);
function woostify_custom_sku_product_page( $template ) {
global $product;
$sku = $product->get_sku();
echo $sku;
Why won’t SKU work in WooCommerce search?
If your product search by SKU works in the store but not on the administration page, it’s probably because WooCommerce is updating your database in the background. Once the update finishes, the products will start showing up.
How to display SKU on the product page in WooCommerce?
To add products to a WooCommerce product page, you need to connect FTP to your web server and create a child theme for your website. Then, go to functions.php in your child themes and paste the following code:
add_action( ‘woocommerce_after_shop_loop_item_title’, ‘woocommerce_after_shop_loop_item_sku_in_cart’, 20, 1); function woocommerce_after_shop_loop_item_sku_in_cart( $template ) { global $product;
$sku = $product->get_sku();
echo “<p style=’color: #444;’>” .”SKU Number: ” . $sku . “</p>”; }
Conclusion
With inventory sizes increasing, tracking and managing products is becoming difficult. Product SKUs make your life easier by adding a unique identity to each product. Store owners can use SKUs to search for specific products in seconds. Similarly, customers can use SKUs to find and buy particular products instead of entering their name and finding it from search results.Not using a SKU? This is one reason an Ecommerce business fails – poor product organization and inventory management.